L’aplicació d’imatges s’ha reescrit i millorat, i ara es diu l’aplicació Galeria. Admet més formats d’imatge, classificació, zoom i desplaçament. També és compatible amb personalitzacions avançades a través d’un arxiu de text simple.
A la pantalla principal de Nextcloud, polsarem la icona de Galeria. Automàticament l’aplicació de Galeria trobarà totes les imatges que tinguem en el nostre Nextcloud, ordenant-les en carpetes, segons les carpetes en què es troben en Fitxers.

Prement en qualsevol imatge, podrem visualitzar-la en mode de presentació. Aquí podrem escollir entre Compartir, Eliminar o Descarregar la imatge. Amb el botó X, tornarem a la Galeria. També a través de la fletxes situades als costats, podem moure’ns entre les imatges sense haver de sortir de la presentació. A més prement el botó de Play/Pause podem iniciar una reproducció automàtica de totes les imatges que tinguem.

Configuració de Galeria:
Podem personalitzar un àlbum de la Galeria amb un arxiu de text simple anomenat gallery.cnf, que conté paràmetres estructurats amb el llenguatge de marcat YAML. Podem tenir múltiples arxius gallery.cnf; necessita un en la seva pròpia carpeta arrel de Nextcloud (la seva carpeta d’Inici) que defineix les característiques globals, i després pot tenir arxius individuals gallery.cnf per cada àlbum si voleu definir diferents comportaments en diferents àlbums.
Característiques:
Característiques generals:
- Suport SVG natiu.
- Accés a accions externes.
Característiques de l’àlbum:
- Afegir un enllaç a un arxiu que conté una descripció.
- Escriure una declaració de drets d’autor simple directament a l’arxiu de configuració.
- Afegir un enllaç a un arxiu que conté una declaració de drets d’autor.
- Definir un tipus d’ordre i ordre
- Definint el color del fons.
- Definir si els àlbums secundaris heretaran la configuració.
Característiques de presentació de diapositives:
- Mostra un botó que li permet triar quin fons usar, ja sigui negre o blanc, per a la imatge que està veient actualment (per a imatges amb fons transparents).
Personalització amb el fitxer gallery.cnf:
Per començar la configuració crearem un nou fitxer de text anomenat gallery.cnf. Podem tenir diversos fitxers com aquest per cada àlbum. Per habilitar les característiques globals la col·locarem en Inici.
NOTA: Per observar els nous canvis haurem de refrescar la pàgina.
Format:
UTF-8, sense llista de materials. Un fitxer creat des de la GUI web de Nextcloud funciona.
Estructura:
Inclourem primerament un comentari al fitxer, perquè les persones que ensopeguin amb l’arxiu sàpiguen per a què serveix. Els comentaris comencen amb #.
L’espai es crea usant 2 espais. No utilitzarem mai tabuladors.
Per saber com funciona correctament el codi, és recomanable visitar l’enllaç de Documentació de Format YAML.
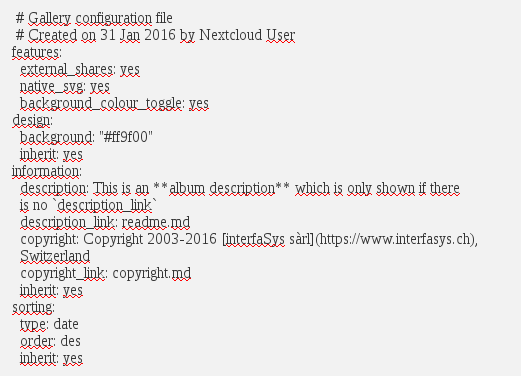
Aquí tenim un exemple d’un gallery.cnf:

Variables suportades:
Configuracions globals:
Col·locarem aquesta a la carpeta d’inici del nostre Nextcloud.
- external_shares: el establirem a “yes” en el nostre arxiu de configuració arrel si volem carregar imatges emmagatzemades en ubicacions externes, quan fem servir l’aplicació files_external.
- native_svg: el establirem a “yes” en el nostre arxiu de configuració arrel per habilitar la representació d’imatges SVG al seu navegador. Això pot representar un risc de seguretat si no podem confiar totalment en els seus arxius SVG.
- background_colour_toggle: el establirem a ”yes” al nostre arxiu de configuració arrel per habilitar un botó que alterna entre fons blancs i negres en imatges transparents.
NOTA: Les accions externes són 20-50 vegades més lentes que les accions locals. És possible que hàgim d’esperar un temps abans de poder veure totes les imatges contingudes en un àlbum compartit.
Configuració de l’àlbum:
Cada àlbum es pot configurar individualment mitjançant les següents seccions de configuració. Farem servir el paràmetre inherit per passar configuracions als subàlbums.
Disseny:
- background: Defineix el color del fons de la Galeria utilitzant la representació RGB hexadecimal d’aquest color. Per exemple: “# ffa033”. Ha de fer servir cometes al voltant del valor o s’ignorarà. Es recomana encaridament utilitzar un tema personalitzat, amb un selector de càrrega de CSS si té la intenció d’utilitzar aquesta funció. Podem fer servir aquesta roda de color per trobar el color que desitgem.
- inherit: el establirem a ”yes” si volem que les subcarpetes heretin aquesta part de la configuració.
Presentació de l’àlbum:
- description: Una cadena amb format de marcat que es mostrarà en el quadre d’informació. Es pot estendre a través de múltiples línies usant els marcadors YAML.
- description_link: Un arxiu de marcat ubicat dins de l’àlbum que s’analitzarà i es mostrarà en el quadre d’informació en lloc de la descripció.
- copyright: Una cadena amb format de reducció. Això admet enllaços a recursos externs.
- copyright_link: Qualsevol arxiu (per exemple, copyright.html), en l’àlbum en si, que es descarregarà quan l’usuari faci clic a l’enllaç.
- inherit: el establirem a ”yes” si volem que les subcarpetes heretin aquesta part de la configuració.
NOTA: Recomanem visitar http://www.markitdown.net/markdown per aprendre a utilitzar els marcadors de sintaxi. També, no afegirem enllaços a copyright si utilitzem la variable copyright_link.
Classificació:
- type: date (data) or name (nom). La data només funciona amb arxius.
- sort_order: asc or donis (Ascendent o descendent).
- inherit: el establirem a ”yes” si volem que les subcarpetes heretin aquesta part de la configuració.
NOTES:
- Quan només s’ha establert la variable type de classificació, s’utilitzarà l’ordre de classificació per defecte.
- Quan només s’ha trobat la variable order de classificació, la configuració de classificació es ignorarà i el script seguirà buscant una configuració vàlida a les carpetes superiors.
- Per habilitar una característica com SVG natiu en un recurs compartit públic, ha de crear en aquesta carpeta un arxiu de configuració que contingui aquesta característica.
- Si compartim una carpeta públicament, no oblidarem afegir tots els arxius als quals es vincula (per exemple, description.md o copyright.md) dins de la carpeta compartida ja que l’usuari no tindrà accés als arxius emmagatzemats a la carpeta principal.
- Com les persones poden descarregar una carpeta com un arxiu, generalment és millor incloure tots els arxius dins d’una carpeta compartida, en lloc de afegir text directament al fitxer de configuració.