La aplicación Imágenes se ha reescrito y mejorado, y ahora se llama la aplicación Galería. Admite más formatos de imagen, clasificación, zoom y desplazamiento. También es compatible con personalizaciones avanzadas a través de un archivo de texto simple.
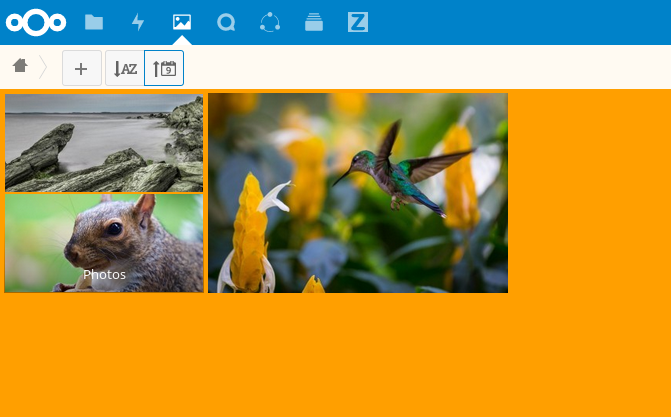
En la pantalla principal de Nextcloud, pulsaremos el icono de Galería. Automáticamente la aplicación de Galería encontrará todas las imágenes que tengamos en nuestro Nextcloud, ordenándolas en carpetas, según las carpetas en las que se encuentran en Archivos.

Pulsando cualquier imagen, podremos visualizarla en modo de presentación. Aquí podremos escoger entre Compartir, Eliminar o Descargar la imagen. Con el botón X, volveremos a la Galería. También a través de la flechas situadas a los costados, podemos movernos entre las imágenes sin tener que salir de la presentación. Además pulsando el botón de Play/Pause podemos iniciar una reproducción automática de todas las imágenes que tengamos.

Configuración de Galería:
Podemos personalizar un álbum de la Galería con un archivo de texto simple llamado gallery.cnf, que contiene parámetros estructurados con el lenguaje de marcado Yaml. Podemos tener múltiples archivos gallery.cnf; necesita uno en su propia carpeta raíz de Nextcloud (su carpeta de Inicio) que define las características globales, y luego puede tener archivos individuales gallery.cnf por cada álbum si desea definir diferentes comportamientos en diferentes álbumes.
Características:
Características generales:
- Soporte SVG nativo
- Acceso a acciones externas
Características del álbum:
- Agregar un enlace a un archivo que contiene una descripción.
- Escribir una declaración de derechos de autor simple directamente en el archivo de configuración.
- Agregar un enlace a un archivo que contiene una declaración de derechos de autor.
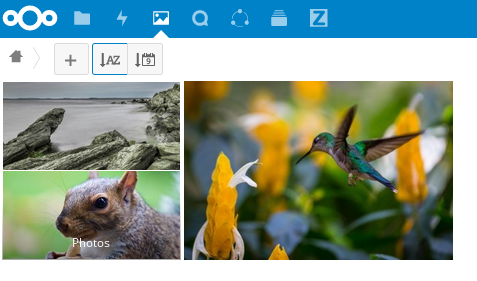
- Definir un tipo de orden y orden
- Definiendo el color del fondo.
- Definir si los álbumes secundarios heredarán la configuración.
Características de presentación de diapositivas:
- Muestra un botón que le permite elegir qué fondo usar, ya sea negro o blanco, para la imagen que está viendo actualmente (para imágenes con fondos transparentes).
Personalización con el archivo gallery.cnf:
Para empezar la configuración crearemos un nuevo archivo de texto llamado gallery.cnf. Podemos tener varios archivos como este por cada álbum. Para habilitar las características globales la colocaremos en Inicio.
NOTA: Para observar los nuevos cambios tendremos que refrescar la página.
Formato:
UTF-8, sin lista de materiales. Un archivo creado desde la GUI web de Nextcloud funciona.
Estructura:
Incluiremos primeramente un comentario en el archivo, para que las personas que tropiecen con el archivo sepan para qué sirve. Los comentarios comienzan con #.
El espacio se crea usando 2 espacios. No utilizaremos nunca tabuladores.
Para saber como funciona correctamente el código, es recomendable visitar el enlace de Documentación de Formato YAML.
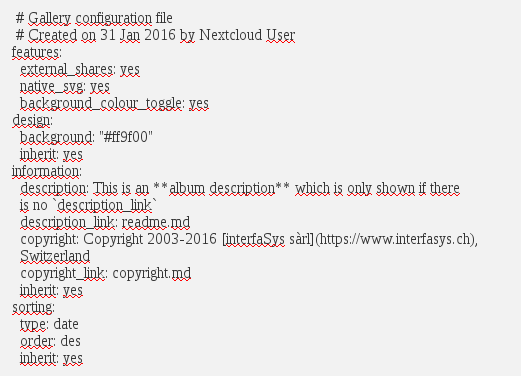
Aquí tenemos un ejemplo de un gallery.cnf:

Variables soportadas:
Configuraciones globales:
Colocaremos esta en la carpeta de inicio de nuestro Nextcloud.
- external_shares: lo estableceremos en «yes» en nuestro archivo de configuración raíz si deseamos cargar imágenes almacenadas en ubicaciones externas, cuando usamos la aplicación files_external.
- native_svg: lo estableceremos en «yes» en nuestro archivo de configuración raíz para habilitar la representación de imágenes SVG en su navegador. Esto puede representar un riesgo de seguridad si no podemos confiar totalmente en sus archivos SVG.
- background_colour_toggle: lo estableceremos en »yes» en nuestro archivo de configuración raíz para habilitar un botón que alterna entre fondos blancos y negros en imágenes transparentes.
NOTA: Las acciones externas son 20-50 veces más lentas que las acciones locales. Es posible que tengamos que esperar un tiempo antes de poder ver todas las imágenes contenidas en un álbum compartido.
Configuración del álbum:
Cada álbum se puede configurar individualmente mediante las siguientes secciones de configuración. Usaremos el parámetro inherit para pasar configuraciones a los subálbumes.
Diseño:
- background: Define el color del fondo de la Galería utilizando la representación RGB hexadecimal de ese color. Por ejemplo: «#ffa033». Debe usar comillas alrededor del valor o se ignorará. Se recomienda encarecidamente utilizar un tema personalizado, con un selector de carga de CSS si tiene la intención de utilizar esta función. Podemos usar esta rueda de color para encontrar el color que deseemos.
- inherit: lo estableceremos en »yes» si deseamos que las subcarpetas hereden esta parte de la configuración.
Presentación del álbum:
- description: Una cadena con formato de marcado que se mostrará en el cuadro de información. Se puede extender a través de múltiples líneas usando los marcadores Yaml.
- description_link: Un archivo de marcado ubicado dentro del álbum que se analizará y se mostrará en el cuadro de información en lugar de la descripción.
- copyright: Una cadena con formato de reducción. Esto admite enlaces a recursos externos.
- copyright_link: Cualquier archivo (por ejemplo, copyright.html), en el álbum en sí, que se descargará cuando el usuario haga clic en el enlace.
- inherit: lo estableceremos en »yes» si deseamos que las subcarpetas hereden esta parte de la configuración.
NOTA: Recomendamos visitar http://www.markitdown.net/markdown para aprender a utilizar los marcadores de sintaxis. También, no añadiremos enlaces en copyright si utilizamos la variable copyright_link.
Clasificación:
- type: date (fecha) or name (nombre). La fecha solo funciona con archivos.
- sort_order: asc or des (Ascendente o descendente).
- inherit: lo estableceremos en »yes» si deseamos que las subcarpetas hereden esta parte de la configuración.
NOTAS:
- Cuando solo se ha establecido la variable de type de clasificación, se utilizará el orden de clasificación predeterminado.
- Cuando solo se ha encontrado la variable de order de clasificación, la configuración de clasificación se ignorará y el script seguirá buscando una configuración válida en las carpetas superiores.
- Para habilitar una característica como SVG nativo en un recurso compartido público, debe crear en esa carpeta un archivo de configuración que contenga esa característica.
- Si compartimos una carpeta públicamente, no olvidaremos agregar todos los archivos a los que se vincula (por ejemplo, description.md o copyright.md) dentro de la carpeta compartida ya que el usuario no tendrá acceso a los archivos almacenados en la carpeta principal.
- Como las personas pueden descargar una carpeta completa como un archivo, generalmente es mejor incluir todos los archivos dentro de una carpeta compartida, en lugar de agregar texto directamente en el archivo de configuración.