The Images application has been rewritten and improved, and is now called the Gallery application. It supports more image formats, classification, zoom and displacement. It also supports advanced customizations through a simple text file.
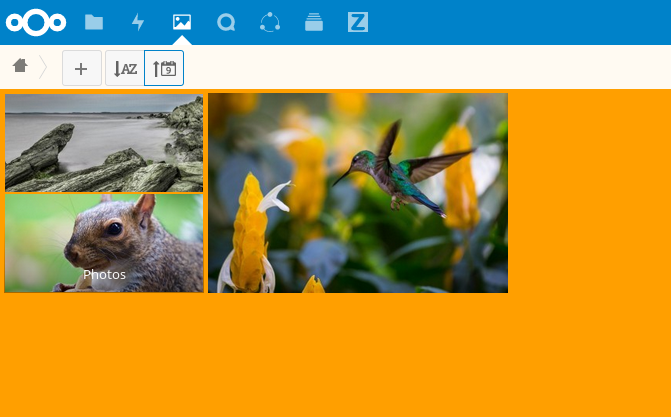
On the Nextcloud main screen, we will click on the Gallery icon. Automatically the Gallery application will find all the images that we have in our Nextcloud, sorting them in folders, according to the folders in which they are in Files.

By pressing any image, we can see it in presentation mode. Here we can choose between Share, Delete or Download the image. With the X button, we will return to the Gallery. Also through the arrows located on the sides, we can move between the images without having to leave the presentation. In addition, by pressing the Play/Pause button we can start an automatic playback of all the images we have.

Gallery settings:
We can customize an album in the Gallery with a simple text file called gallery.cnf, which contains structured parameters with the Yaml markup language. We can have multiple gallery.cnf files; you need one in your own Nextcloud root folder (your Home folder) that defines global characteristics, and then you can have individual gallery.cnf files for each album if you want to define different behaviors in different albums.
Characteristics:
General characteristics:
- Native SVG support
- Access to external actions
Characteristics of the album:
- Add a link to a file that contains a description.
- Write a simple copyright statement directly in the configuration file.
- Add a link to a file that contains a copyright statement.
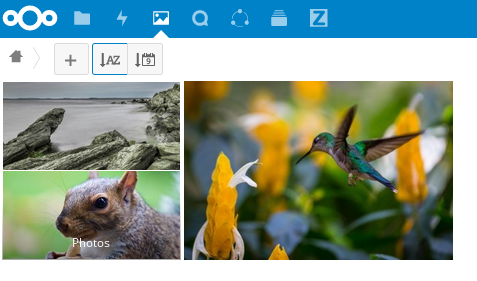
- Define a type of order and order
- Defining the color of the background.
- Define whether secondary albums will inherit the configuration.
Slide show features:
- It shows a button that allows you to choose which background to use, either black or white, for the image you are currently viewing (for images with transparent backgrounds).
Customization with the gallery.cnf file:
To start the configuration we will create a new text file called gallery.cnf. We can have several files like this for each album. To enable global features, we will place it in Start.
NOTE: To observe the new changes we will have to refresh the page.
Format:
UTF-8, without list of materials. A file created from the Nextcloud web GUI works.
Structure:
We will include first a comment in the file, so that people who stumble on the file know what it is for. The comments begin with #.
The space is created using 2 spaces. We will never use tabs.
To know how the code works correctly, it is advisable to visit the YAML Format Documentation link.
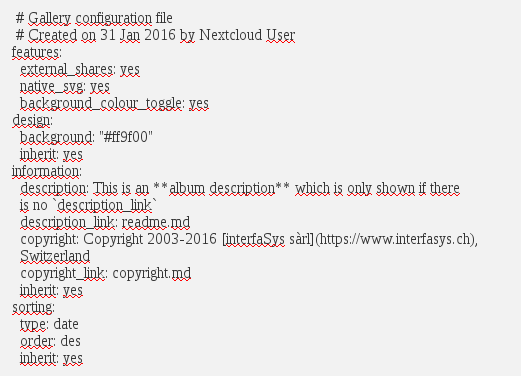
Here we have an example of a gallery.cnf:

Supported variables:
Global configurations:
We will place this in the home folder of our Nextcloud.
- external_shares: we will set it to “yes” in our root configuration file if we want to load images stored in external locations, when we use the files_external application.
- native_svg: we will set it to “yes” in our root configuration file to enable the representation of SVG images in your browser. This can represent a security risk if we can not totally trust your SVG files.
- background_colour_toggle: we’ll set it to ” yes ” in our root configuration file to enable a button that alternates between white and black backgrounds in transparent images.
NOTE: External actions are 20-50 times slower than local actions. We may have to wait a while before we can see all the images contained in a shared album.
Album settings:
Each album can be individually configured using the following configuration sections. We will use the inherit parameter to pass configurations to sub-albums.
Design:
- background: Defines the background color of the Gallery using the RGB hexadecimal representation of that color. For example: “# ffa033”. You must use quotes around the value or it will be ignored. It is strongly recommended to use a custom theme, with a CSS load selector if you intend to use this function. We can use this color wheel to find the color we want.
- inherit: we will set it to ”yes” if we want the subfolders to inherit this part of the configuration.
Album presentation:
- description: A chain with a markup format that will be displayed in the information box. It can be spread across multiple lines using the Yaml markers.
- description_link: A markup file located inside the album that will be analyzed and displayed in the information box instead of the description.
- copyright: A chain with a reduction format. This supports links to external resources.
- copyright_link: Any file (for example, copyright.html), in the album itself, that will be downloaded when the user clicks on the link.
- inherit: we will set it to ”yes” if we want the subfolders to inherit this part of the configuration.
NOTE: We recommend visiting http://www.markitdown.net/markdown to learn how to use syntax markers. Also, we will not add links in copyright if we use the variable copyright_link.
Classification:
- type: date (date) or name (name). The date only works with files.
- sort_order: asc or des (Ascending or descending).
- inherit: we will set it to ”yes” if we want the subfolders to inherit this part of the configuration.
NOTES:
- When only the sort type variable has been set, the default sort order will be used.
- When only the sort order variable has been found, the sort configuration will be ignored and the script will continue to look for a valid configuration in the top folders.
- To enable a feature such as native SVG on a public share, you must create in that folder a configuration file that contains that feature.
- If we share a folder publicly, we will not forget to add all the files to which it is linked (for example, description.md or copyright.md) inside the shared folder since the user will not have access to the files stored in the main folder.
- As people can download a complete folder as a file, it is usually best to include all files within a shared folder, instead of adding text directly to the configuration file.